Die Darstellung von Aufzählungszeichen neben einem Bild mit der CSS-Eigenschaft float:left stellt sich als grosse Herausforderung dar. Sowohl im Firefox wie auch im IE verschwindet das Aufzählungszeichen hinter dem Bild.
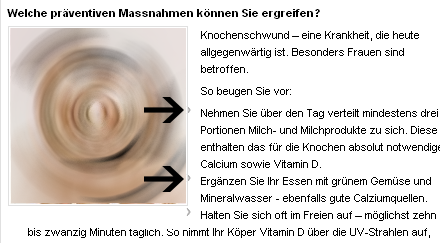
Beispiel: Falsche Darstellung der Aufzählungszeichen

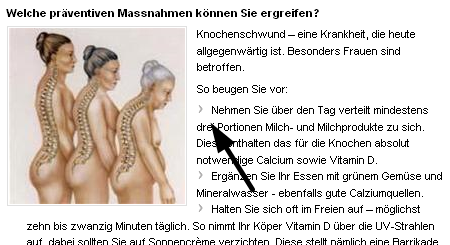
Ziel: Gewünsche Darstellungsart

Damit diese Darstellung auch im Internet Explorer 6/7/8 erreicht werden kann, müssen folgende CSS Regeln und Tricks angewendet werden:
CSS Regeln:
ul{
list-style-position:inside;
}
ul li {
list-style-image:url(../images/more-link.gif);
float: none;
margin-left: 5px;
}
Die Regel list-style-position: inside bewirkt, dass die Aufzählunsgzeichen korrekt angezeigt werden. Jedoch sieht das Resultat im Internet Explorer wie folgt aus:

Dieser Darstellungsfehler entsteht, weil der Internet Explorer das definierte list-style-image immer unten rechts ausrichtet. Um dies zu verdeutlichen habe ich das Aufzählungszeichen vergrössert.
Damit die Darstellung korrekt wird, muss oben und rechts vom Aufzählungszeichen das Bild vergrössert werden.
Im Internet Explorer list-style-image ausrichten / positionieren:
![]() Dies ist das originale Bild für das Aufzählungszeichen (vergrössert)
Dies ist das originale Bild für das Aufzählungszeichen (vergrössert)
 Dies ist das modifizierte Bild. Damit wird eine korrekte Darstellung im IE erreicht.
Dies ist das modifizierte Bild. Damit wird eine korrekte Darstellung im IE erreicht.
